静的サイトでも動作する検索を模索してみたよ
Google検索とかじゃなくて?


自分のサイトにもっと特化して検索できるやつが欲しかったのよ
このブログってGitHub Pagesでしょ? どうやるのかしら?

ゴールデンウィーク真っ最中ですね! 皆さんは何してますか?
僕は、まったりとPCと戯れて、世界中の面白いネタを探しています。もうね、あるわあるわ。面白ネタがたくさんあって、世界は広いなと、再認識しました。
さて、今回のネタは「検索」です。このブログはgithub pages ってのを使っていて静的なサイトなんです。見た目はWordPressのブログサイトっぽいのですが、htmlとcssとjsだけの構成でPHPとかデータベースとか動作していないんです。なので、自分のサイトの検索機能はGoogleのを使っているんですが、もっと良いのはないかなーと探していました。こういう分野のエンジニアは、フロントエンド・エンジニアと、いうんですが、自分は苦手分野なのであまり知識がありませんでした。
見つけたところは、Electronのサイト!
Electronっていう、仕組みがあるのですがこの本家サイトの日本語ドキュメントにその良い例が載っています。
Electron ドキュメント
https://www.electronjs.org/ja/docs/latest/
このサイトを見ると、キーボード操作 CMD+K で検索ウィンドウが出てきます。

こんな感じで、検索文字をタイプするごとにそのキーワードを含んだページとヒットした文字部分が出てくるわけです。検索キーワードの提案(サジェスト)が出るのではなく、検索結果がリアルタイムで表示されるイメージです。このキーワードに対して、その候補のページが出てくる仕組み・検索システムが優秀で使いやすいんです。
で、この仕組みってどうやって作っているんだろうなーと思っていたところ、このウインドウの下にはalgolia と表示されています。どうやら、algolia の検索システムを使っているようです。
ちなみに、Electronっていのは、簡単に紹介すると以下です。そのうち、ネタにしようかなと思っています
Electron(エレクトロン)とは、ウェブ技術でデスクトップアプリケーションを作成できるテクノロジーです。 HTMLとCSS、JavaScriptを使って開発し、WindowsとmacOSの両OSのアプリケーションを1つのコードから作ることができます。
https://ics.media/entry/7298/
algolia の検索システムとは何なのか?
さて、algoliaの検索とはいったい何なのでしょうか? 英語サイトですが、サービス名称は「Algolia Search」と言うようです。
Algolia Search
https://www.algolia.com/products/search-and-discovery/hosted-search-api/
FAQのところを見ると、概要が見えてきます。まず、Algoliaは高速で、SaaS製品でモバイル向けにも特化してあり、日本語も使えるようです。
機能は大きくわけて、2つあるようです。1つは、Autocompleteと呼ばれる、検索キーワードを入れると、リアルタイムで検索結果が出る仕組み。もう一つは、検索キーワードの提案(サジェスト)のAutoCompleteで、これは「Query Suggestions」を設定すると可能のようです。
こういうのは、まず使ってみるのが手っ取り早いです。幸い、WordPressでalgolia検索を使うのは簡単です。まずは、このサイトですでに実装してあるので、それを紹介してみます。
このブログでの実装例
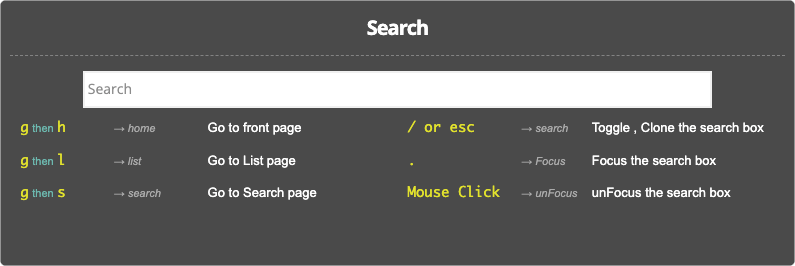
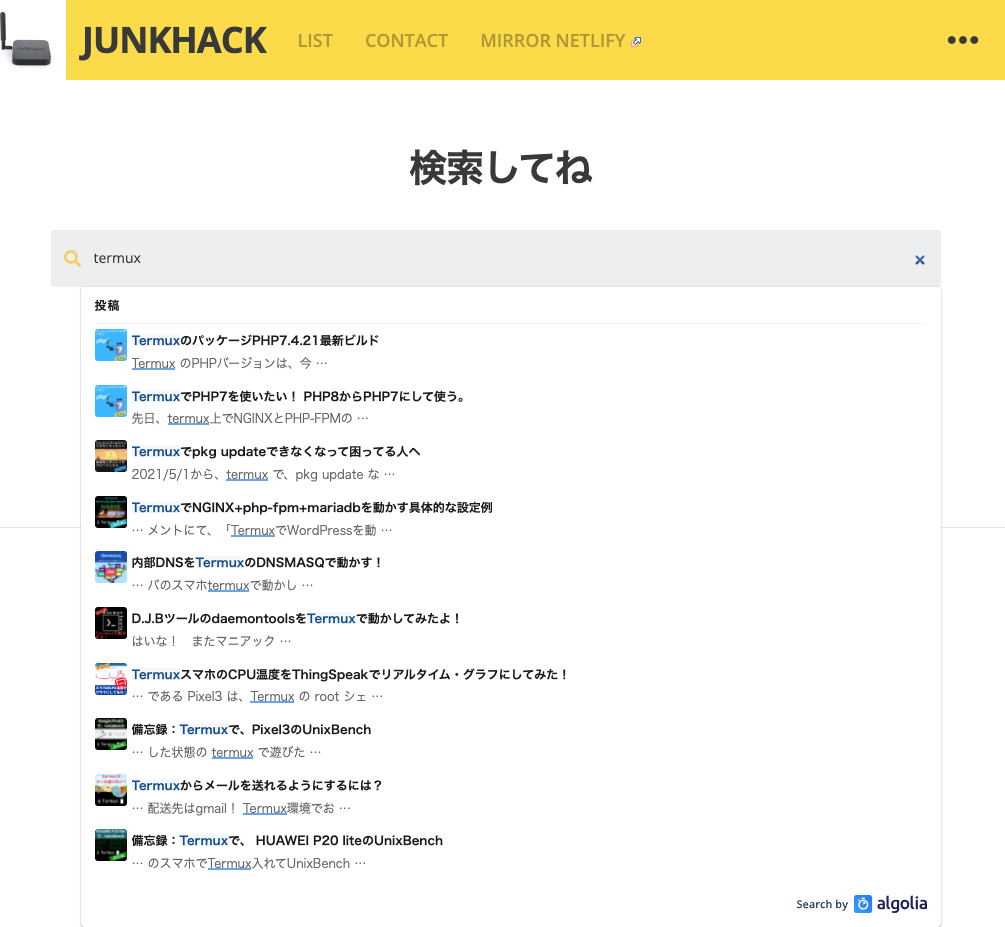
このブログでは、キーボード操作「/」スラッシュをタイプすると、以下のような検索ウィンドウが出てきます。

検索テキスト入力エリアにフォーカスするには、「.」ドットをタイプするかマウスでフォーカスします。適当な検索ワードをタイプすればその結果を含むページが下に表示されます。これは、検索キーワードのサジェストとは違いますが、検索結果がすぐに出てくるので検索結果に遷移しなくても良くて便利です。検索ワードをタイプしてから、検索結果が出てくるのが異常に速くないでしょうか?
WordPressに入れてみる
では、このブログと同じことをしてみたい人向けに具体的な手順の紹介です。2つプラグインを入れるのですが、まず、1つ目は以下です。
WP Search with Algolia
https://ja.wordpress.org/plugins/wp-search-with-algolia/
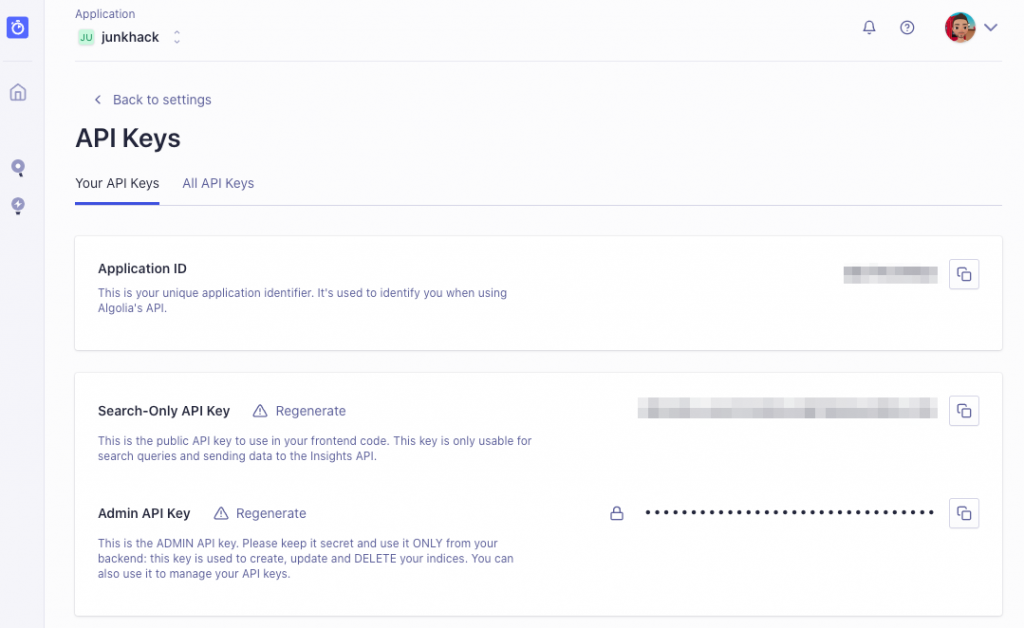
次に、algolia のサイトではアカウントを作成し、Applicationを作成し、APIキーを参照します。

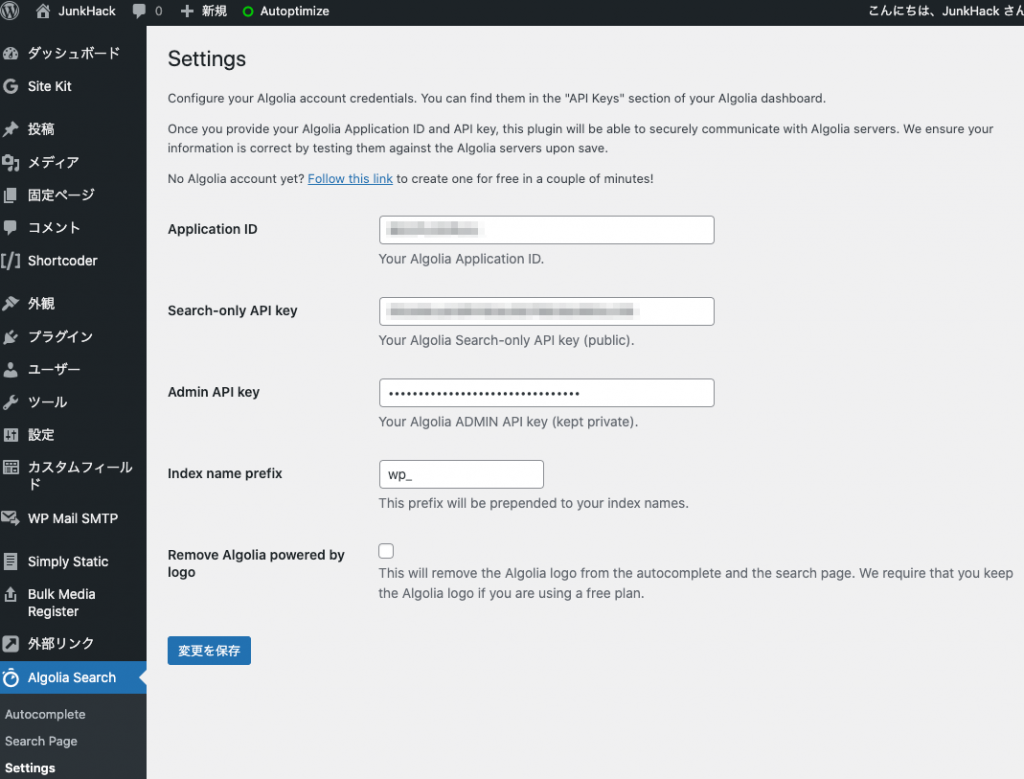
で、その各種項目を先ほどのWordPressプラグインに設定します。

少し説明は端折りますが、「Search Page」では、とりあえず真ん中の「Use Algolia in the backend」を選んでおけば良いでしょう。Autocomplete では、検索させる対象、たとえば「投稿」を選択してインデックスを再作成しておきます。
WP標準の検索ウィンドウで確認
WP標準の検索ウィンドウで、検索キーワードを入れたら、検索結果が出てくるようになっていれば成功です。

アイキャッチがあれば、こんな感じで表示されるかなと思います。
キーボード操作で検索ウィンドウを出す
続いて、キーボード操作で、検索窓がポップアップする部分です。検索結果に遷移しなくて良いので、どのページからも検索ウィンドウが表示されれば便利かなと思いました。
そのような動作をするプラグインを昔みたことがあったので検索してみました。「wp-keyboard-nav」というのがあったので、それには検索窓がついていないので、少し手直しして、以下のような野良プラグインを作ってみました。
Keyboard PopUP algolia search
https://github.com/take-i/wp-keypopup-algolia
WordPress の野良プラグインです。プラグイン名称は、Keyboard PopUP algolia searchです。 キーボード操作でポップアップする検索ウィンドウです。algolia検索と組み合わせて使うために、改造しました。元ソースは、wp-keyboard-nav LINK というプラグインです。
こちらは何も設定は必要ありません。プラグインを入れれば、すべてのページでキーボード操作で検索ウィンドウが出てくるかと思います。
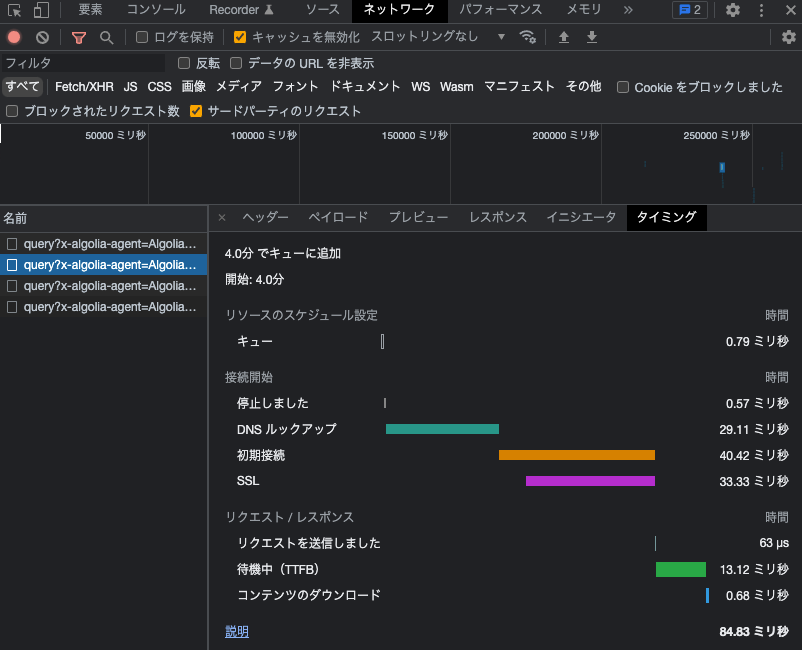
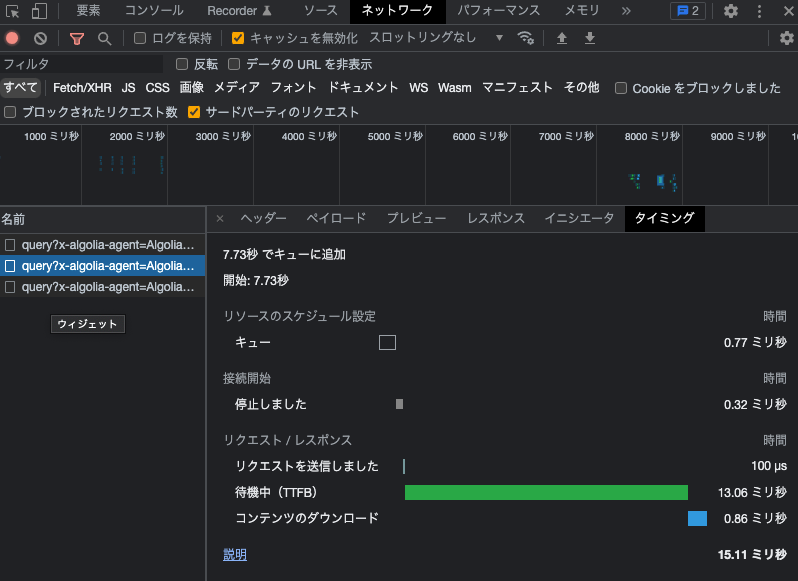
レスポンス時間はどのくらいなのか?
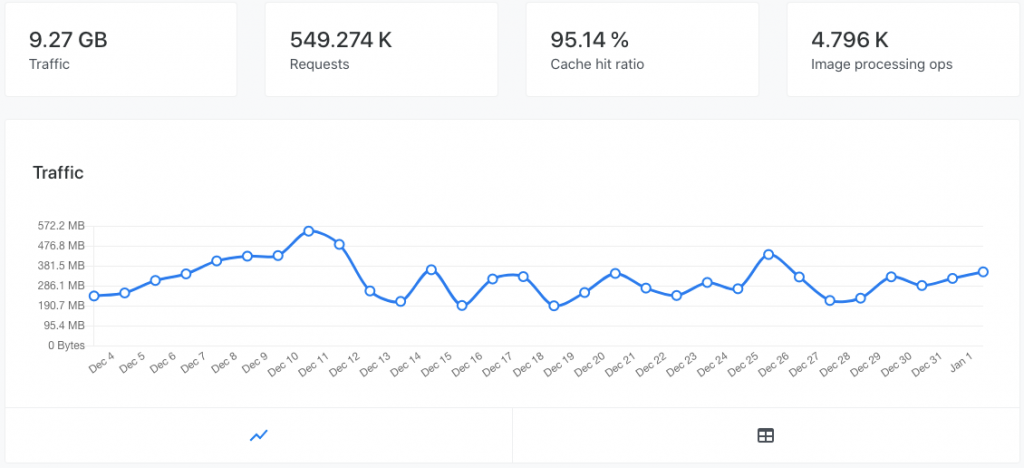
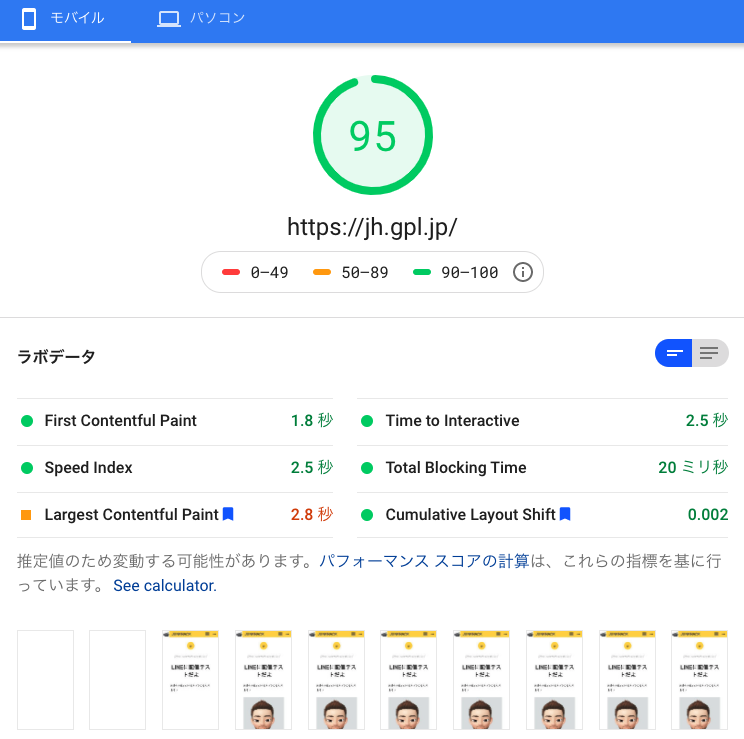
検索ウィンドウに1文字づつタイプするごとに、Algolia のAPIにリクエストが飛び、レスポンスされます。何回か試したのですが、ほとんどが100ms 以内に帰ってきています。

以下のように、20ms以内くらいで帰ってくるようです。劇速いです!

まとめ
今回、なんとなくわかったのは以下となります。
・Algolia の無料枠は、10,000検索リクエスト/月
・検索対象の数制限は、10,000 レコード
・無料枠利用にカード登録は必要なし
・個人用サイトなら無料枠で足りそうだが、しばらく運用してみる
・有料版は、1000リクエスト/月 で1.5ドル
・検索クエリーは1文字づつ、APIリクエストが飛んでいる
・その、ほとんどが20ms以内にレスポンスされている
・検索結果が検索窓に検索キーワードを入れた時点で表示される
・↑これがすごく便利で気に入りました
・日本語にも対応していている
・紹介はしきれなかったが、静的サイトでも少しの手入れで動作する
・速いというのは、正義だなと改めて実感
・キーボードで出てくる検索ウィンドウは思ったより、便利
・algolia にINDEXデータを入れる部分はwordpressで可能
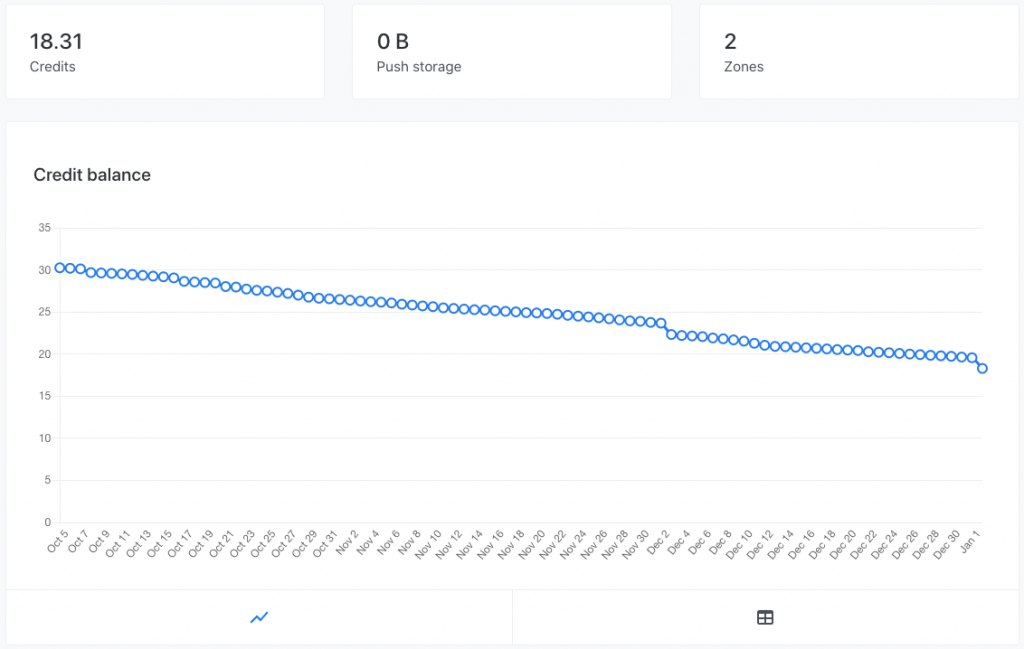
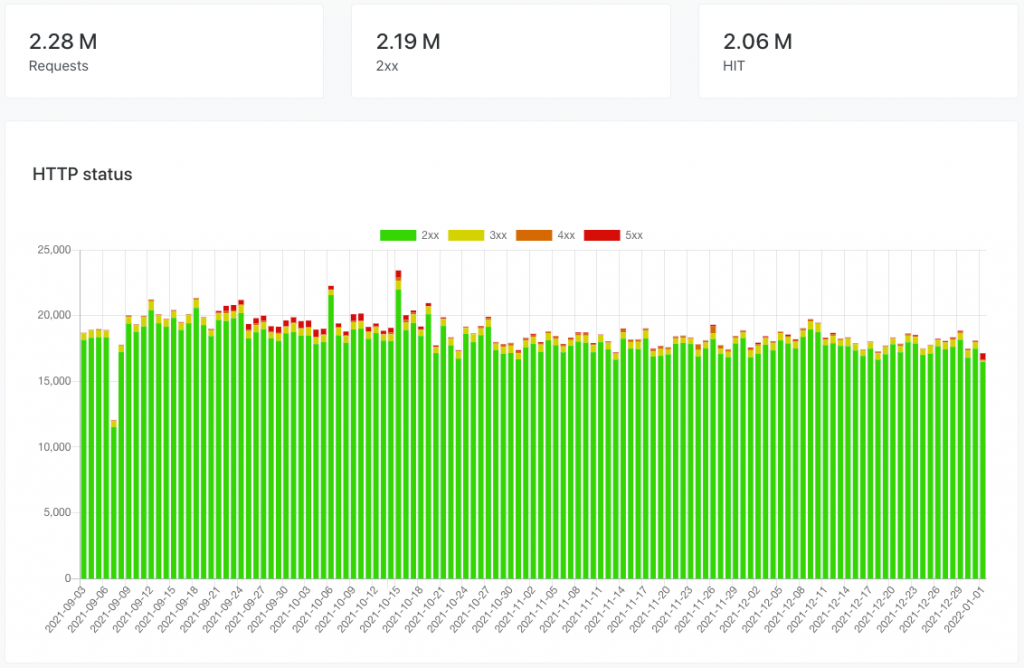
・algoliaの管理画面でAnalyticsがあり、検索ワードや表示ページなど統計データが見れる
あとがき
英語サイトの情報なので、まだあまり日本語の情報がないのですが、この手のサイト内検索を商材にするサービスは他にもたくさんあります。商用のサイトなら、たくさんある商品や情報の中から、お客さんが希望するモノにたどり着きやすくするため、サイト内検索は結構重要だと思っています。
今回の話は、バックエンドにデータベースがあって、それを直接検索参照させる従来のやり方ではないケースです。このブログのように、静的なページがあってそれを対象に高速で検索させる場合は何が正解なのでしょうか。ある人は、全文検索エンジンを入れたらどう? とか。検索用のインデッックスを持ったDBを用意すればよいとか。
このブログの場合は、記事の作成時点ではWordPressで管理していて、書き出すときに静的なHTMLにしています。全ての記事のインデックス(目次情報)は、WordPressで動作している時点でAlgolia に投げられます。静的ページからの検索は、JavaScript経由でAlgoliaに参照され、文字が入るたびにリアルタイムに検索結果が表示される仕組みです。
データベースは無く、作るつもりもないので静的ページをどうやって手間なく、検索させるか? の1つの解だとは思います。
著者にメッセージ
間違いのご指摘など、コメントじゃなくて、個人的にやりとりしたい場合はこちらからどうぞ。お返事が遅くなるときもありますが、ご了承を。