macos で、何かよさげな Markdown エディターを探していたら、MWeb というのがあるので、少し試してみました。Markdown 記法はあまり慣れていないし、苦手です。画像貼り付けなんかは特に面倒なので、このエティターを使ってブログを書くとどんな感じになるかテストしています。
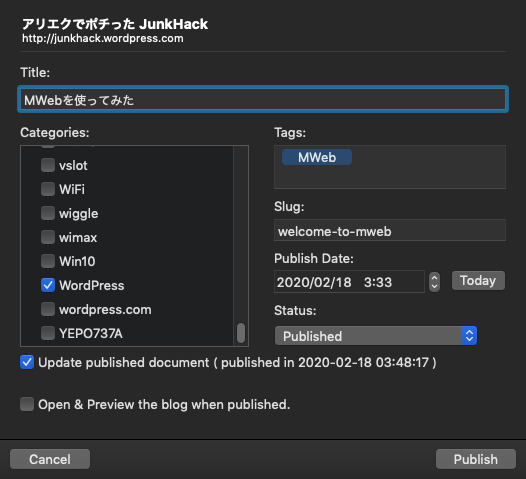
ちょっと実際に画像を貼り付けてみましょう。例えば、このツールで投稿するときに出るダイアログ画面を撮って載せてみます。

この画像は、Skitch というスクリーンショットを撮るツールからドラッグ&ドロップで載せています!かなり便利ですね。実際に、画像を Markdown 記法で書くと以下のように書かないとだめです。面倒ですので、これはツールに頼ったほうがいいですね。

※冒頭の!は、半角の! です。
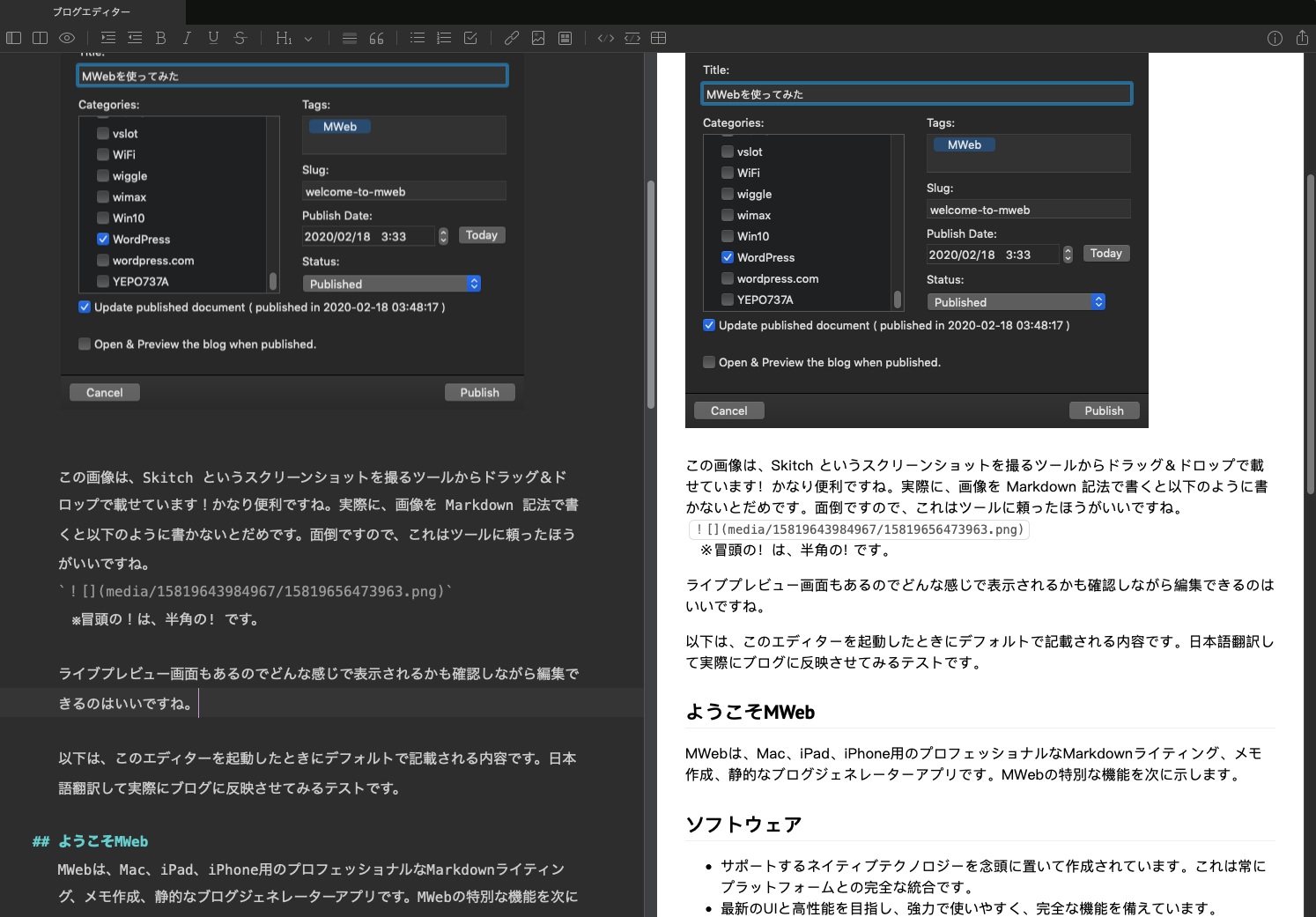
ライブプレビュー画面もあるのでどんな感じで表示されるかも確認しながら編集できるのはいいですね。
以下は、このエディターを起動したときにデフォルトで記載される内容です。日本語翻訳して実際にブログに反映させてみるテストです。少しづつ使って慣れていきたいと思います。
ようこそMWeb
MWebは、Mac、iPad、iPhone用のプロフェッショナルなMarkdownライティング、メモ作成、静的なブログジェネレーターアプリです。MWebの特別な機能を次に示します。
ソフトウェア
- サポートするネイティブテクノロジーを念頭に置いて作成されています。これは常にプラットフォームとの完全な統合です。
- 最新のUIと高性能を目指し、強力で使いやすく、完全な機能を備えています。
Markdown記法
強力な syntax
- デフォルトでGitHub Flavored Markdown(GFM)を使用します。
- テーブル、TOC、LaTeX数学、フェンスコードブロック、タスクリスト、脚注などの作成のサポートに含まれています。
- Graphviz, ECharts, PlantUML, js-sequence-diagrams, およびフローチャートのいずれかでグラフィックを簡単に生成します。
編集アシスタント
- G画像の挿入を適切に処理します:直接コピーと貼り付け、ドラッグアンドドロップ、およびエディターでのフルカラープレビュー。
- Markdown互換の構文で画像サイズを指定します。
- テーブルとLaTeX方程式を簡単に挿入します。
ノートを書く
- タグ付けシステムを使用して、すべてのドキュメントをツリーのような分類ライブラリに保存および管理します。カテゴリを適切にエクスポートしたり、静的なWebサイトに変換したりできます。
- 簡単なメモを書けます。
- ライブラリ全体から即座に検索します。
出力
- HTML、EPUB、PDF、RTF、Docx、さらには画像など、さまざまな形式でコンテンツをエクスポートします。
- Wordrpess、Metaweblog API、WordPress.com、Evernote、Blogger、Medium、Ghost、Tumblrに記事を公開できます。
- 画像アップロードサービスのスムーズなサポート:Imgur、SM.MS、Qiniu、Upyun、Tencent Cloud COS、Aliyun OSSまたはカスタムAPIを使用します。
外部ドキュメント
- MWebには、ディレクトリ内の既存のマークダウンファイルをインポートできる外部モードがあります。また、Gitbook、JekyII、Hexoのコンテンツも処理します。
MWeb公式ヘルプ
MWebを使用する前に、MWeb公式ヘルプドキュメント: https://www.mweb.im/help.html を最初に読むことをお勧めします。
ライブラリモードを使用する場合は、最初にこのリンク https://www.mweb.im/mweb-library.html を確認してください。
MWebの改善にご協力ください!
- 言葉を広める!MWebが気に入ったら、友達に教えてください。
- フィードバックを送信: coderforart+2333@gmail.com
- Mac App Storeでレビューまたは少なくとも評価を残してください。