今日もTermuxとWordPress触っていくよ〜!
一時的にPixel3からUmidigiF2へスマホサーバを移動しようと思って設定を纏めておいた!
さて、最近記事をサボりがちでしたがコメントにて、「TermuxでWordPressを動かす具体的な設定例」が見たいとご意見をいただきましたので、自分のメモがてら纏めておきます。
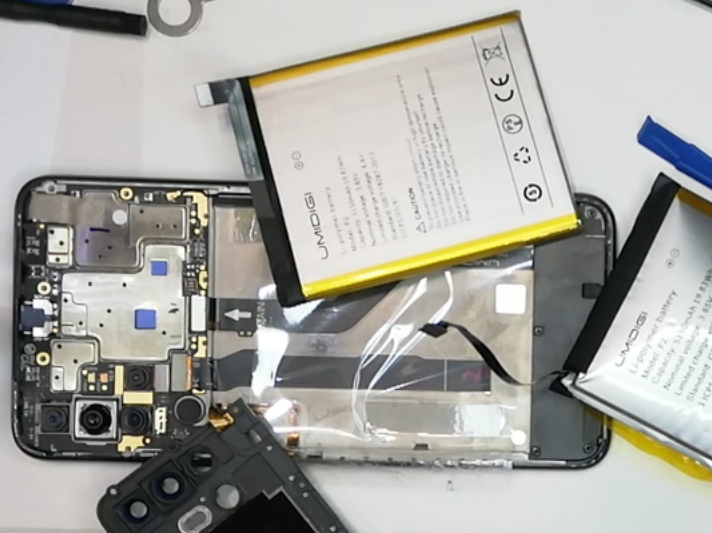
まずはUmidigiF2の電池交換
アリエク:UmidigiF2 バッテリー(購入時は1,283円)
Link
UmidigiF2の電池が膨らんできましたので、アリエクで買ったUmidigiF2の電池に交換します。裏蓋は粘着テープで貼り付けられているだけなので、カードとかピックで分離します。
NFCやカメラ部分がプラスティック部品で固定されているので、周りのネジ11本を外してバッテリーコネクタを外せるようにします。
バッテリーの裏は透明なフィルムで剥がせるよう工夫されています。よく切れるテープとかは使われていませんでした。交換自体はPixel3とかと比べると非常に楽ですね。メンテナンス性は良いです。あとは両面テープを貼り直して裏フタを固定するだけです。
さてと、では面倒な設定まとめを書いておきます。
Termuxを入れてアプリを設定
Termuxについては、Google Play Storeから入れます。root化していなくても大丈夫ですが、ポート制限があるので1024ポート以上でないとWEBサーバは公開できない仕様です。
Termux:Google Play Store
URL
リモートから設定したほうが楽なので、最低限SSHを入れて起動しておきます。パスワードを設定しておきます。
pkg update
pkg install openssh
sshd
passwd
あとはリモートからSSH接続して設定していきます。面倒でなければSSH鍵認証の設定をしておいてもOKです。
ssh termux_host_ip -p 8022
他、アプリNGINX+php-fpm+mariadbも入れておきます。
pkg install nginx php-fpm mariadb
どんなバージョンが入っているか確認しておきます。
dpkg -l | egrep 'nginx|php|mariadb'
現時点、2021/05/11 時点では以下のバージョンになりました
$ dpkg -l | egrep 'nginx|php|mariadb'
ii mariadb 2:10.5.8 aarch64 A drop-in replacement for mysql server
ii nginx 1.20.0 aarch64 Lightweight HTTP server
ii php 8.0.6 aarch64 Server-side, HTML-embedded scripting language
ii php-fpm 8.0.6 aarch64 FastCGI Process Manager for PHP
2020/10頃は、PHPが7.4.xだったのでver8系になったようです。PHP8の新機能はここ参照。
PHP7が良い場合は、ここにdebfileがあるようです。Wordpressを動かす場合はPHP7.4.12のほうが無難かも。あとで検証してみます。
※追記
上記のdebfile だとエラーになって動作しないようでしたので、ビルドしなおしました。ここ参照
NGINXの設定
ホームディレクトリ以下にWEBのドキュメントROOTを作ります。どこでもいいのですが、termuxの$HOMEに作ります。自分の場合は、デフォルトのWEB ROOT(htdocs_default)と、hack.gpl.jp ドメインのWEB ROOT(htdocs_nginx)を分離しています。
$ echo $HOME
/data/data/com.termux/files/home
$ cd
$pwd
/data/data/com.termux/files/home
$ mkdir htdocs_nginx
$ mkdir htdocs_default
あと、SSL関連のファイルを格納しておくのでそれ専用のディレクトリも作っておきます。SSL関連は以下を参照
Termuxネイティブ環境でacme-nginxを使いワイルドカード証明書を自動取得!
LINK
$ cd
$ mkdir -p ssl/gpl.jp/
$ tree ssl
ssl
└── gpl.jp
NGINXの設定ファイルを作ります。conf.dディレクトリに分離して設定ファイルを保存するのでディレクトリも作っておきます。
$ cd
$ cd ../usr/etc/nginx/
$ mkdir conf.d
オリジナルファイルをバックアップしておきます。UNIX系ではDiff取ったりして確認したりすることもあり、設定ファイルは消すより待避する癖をつけておいたほうが無難です。自分の場合は、_org が元あったファイルという意味にしています。
$ cp -p nginx.conf nginx.conf_org
今回の設定例では、root化してある端末なので、ポートは80と443にしています。root化していない場合は程よく読み替えてください。
nginx.conf ファイルは以下のように設定しています。userは、termuxを入れた環境によって違いますので whoamiやidコマンドで確認しておきます。
user u0_a143;
worker_processes auto;
worker_rlimit_nofile 4096;
error_log /data/data/com.termux/files/usr/var/log/nginx/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
use epoll;
multi_accept on;
worker_connections 1024;
}
http {
include mime.types;
default_type text/plain;
charset utf-8;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
server_tokens off;
keepalive_requests 100;
keepalive_timeout 3;
server_names_hash_bucket_size 64;
types_hash_max_size 2048;
client_body_buffer_size 64k;
client_body_temp_path /data/data/com.termux/files/home/htdocs_default/tmp/client_body_temp 1 2;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /data/data/com.termux/files/usr/var/log/nginx/access.log main;
gzip on;
gzip_vary on;
gzip_proxied any;
gzip_comp_level 6;
gzip_types text/plain text/css text/xml text/javascript
application/json application/javascript application/x-javascript
application/xml application/rss+xml application/atom+xml
image/svg+xml image/x-icon;
ssl_session_timeout 30m;
ssl_session_cache shared:SSL:10m;
ssl_session_tickets off;
ssl_protocols TLSv1.2 TLSv1.3;
ssl_prefer_server_ciphers on;
ssl_dhparam /data/data/com.termux/files/usr/etc/nginx/dhparam.pem;
ssl_ciphers ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-SHA384:ECDHE-RSA-AES256-SHA384:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA256;
fastcgi_buffers 8 64k;
fastcgi_buffer_size 64k;
fastcgi_connect_timeout 60;
fastcgi_send_timeout 60;
fastcgi_read_timeout 300;
proxy_connect_timeout 60;
proxy_send_timeout 60;
proxy_read_timeout 120;
proxy_http_version 1.1;
proxy_cache_bypass $http_upgrade;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
#proxy_set_header X-Forwarded-Port $server_port;
proxy_set_header X-Forwarded-Port 443;
proxy_temp_path /data/data/com.termux/files/usr/var/log/nginx/tmp;
## cache_pathについては別ファイルで設定する
include /data/data/com.termux/files/usr/etc/nginx/conf.d/cache_path.conf;
server {
listen *:80 default_server;
server_name _;
root /data/data/com.termux/files/home/htdocs_default;
charset utf-8;
access_log /data/data/com.termux/files/usr/var/log/nginx/host.access.log combined;
error_log /data/data/com.termux/files/usr/var/log/nginx/host.error.log warn;
index index.html;
include /data/data/com.termux/files/usr/etc/nginx/conf.d/common.conf;
}
include /data/data/com.termux/files/usr/etc/nginx/conf.d/hack.gpl.jp.conf;
include /data/data/com.termux/files/usr/etc/nginx/conf.d/gpl.jp.conf;
}
SSLのdhparamは、以下で出しておきます。この意味についてはここ参照。
openssl dhparam -out /data/data/com.termux/files/usr/etc/nginx/dhparam.pem 2048
設定ファイルはインクルードしてあります。
conf.d/cache_path.conf
conf.d/common.conf
conf.d/hack.gpl.jp.conf
conf.d/gpl.jp.conf
まず、cache_path.conf の設定です。キャッシュディレクトリも作成しておきます。
mkdir -p /data/data/com.termux/files/home/cache/hackgpljp
mkdir -p /data/data/com.termux/files/home/cache/proxy.gpljp
mkdir -p /data/data/com.termux/files/home/cache/wwwgpljp
cache_path.conf
location ~ /. {
## php-fpmでキャッシュを作る時
fastcgi_cache_path /data/data/com.termux/files/home/cache/hackgpljp levels=1:2 keys_zone=gpljp:30m inactive=600m max_size=10g;
## proxy経由でキャッシュを作る時
proxy_cache_path /data/data/com.termux/files/home/cache/proxy.gpljp levels=1:2 keys_zone=proxy_gpljp:30m inactive=600m max_size=10g;
# www.gpl.jp or gpl.jp
fastcgi_cache_path /data/data/com.termux/files/home/cache/wwwgpljp levels=1:2 keys_zone=wwwgpljp:18m inactive=5m max_size=10g;
common.conf は以下です。
## .htpasswdとか . から始まるファイルへのアクセスは404で応答
## 403だとそのファイルがあるのが外からわかってしまう
location ~ /. {
return 404;
}
## ファイルが無くてもエラーログを出さない
location ~ /(favicon.ico|apple-touch-icon-*) {
log_not_found off;
access_log off;
}
このサイトのメイン設定 hack.gpl.jp.conf は以下です。
server {
listen 80;
server_name jh.gpl.jp hack.gpl.jp hack.gpl.jp;
root /data/data/com.termux/files/home/htdocs_nginx;
access_log /data/data/com.termux/files/usr/var/log/nginx/hackgpljp.access.log combined;
error_log /data/data/com.termux/files/usr/var/log/nginx/hackgpljp.error.log warn;
client_max_body_size 20M;
## キャッシュの設定:有効 -> 0 無効 -> 1
set $do_not_cache 0;
## キーゾーン名
set $keys_zone gpljp;
include /data/data/com.termux/files/usr/etc/nginx/conf.d/common.conf;
include /data/data/com.termux/files/usr/etc/nginx/conf.d/hackgpljp_wp.conf;
include /data/data/com.termux/files/usr/etc/nginx/conf.d/add_header.conf;
}
server {
listen 443 ssl http2;
server_name jh.gpl.jp hack.gpl.jp hack.gpl.jp;
root /data/data/com.termux/files/home/htdocs_nginx;
access_log /data/data/com.termux/files/usr/var/log/nginx/ssl_hackgpljp.access.log combined;
error_log /data/data/com.termux/files/usr/var/log/nginx/ssl_hackgpljp.error.log warn;
client_max_body_size 20M;
## サイトのSSL証明書
ssl_certificate /data/data/com.termux/files/home/ssl/gpl.jp/gpl.jp.crt;
ssl_certificate_key /data/data/com.termux/files/home/ssl/gpl.jp/gpl.jp.key;
## キャッシュの設定:有効 -> 0 無効 -> 1
set $do_not_cache 0;
## キーゾーン名
set $keys_zone gpljp;
## 必要な設定ファイルを読み込み
include /data/data/com.termux/files/usr/etc/nginx/conf.d/common.conf;
include /data/data/com.termux/files/usr/etc/nginx/conf.d/hackgpljp_wp.conf;
include /data/data/com.termux/files/usr/etc/nginx/conf.d/add_header.conf;
}
ここで、インクルードしている設定は以下です。
conf.d/hackgpljp_wp.conf
conf.d/add_header.conf
hackgpljp_wp.conf
index index.php index.html;
error_page 404 /index.php?error=404;
# Deny all attempts to access hidden files such as .htaccess, .htpasswd, .DS_Store (Mac).
# Keep logging the requests to parse later (or to pass to firewall utilities such as fail2ban)
location ~ /. {
deny all;
}
# Deny access to any files with a .php extension in the uploads directory
# Works in sub-directory installs and also in multisite network
# Keep logging the requests to parse later (or to pass to firewall utilities such as fail2ban)
location ~* /(?:uploads|files)/.*.php$ {
deny all;
}
set $is_mobile '';
## スマートフォン用のキャッシュを作る為の判定処理
## WordPress標準の wp_is_mobile() 関数と同じ判定処理
if ($http_user_agent ~* '(Mobile|Android|Silk/|Kindle|BlackBerry|OperasMini|OperasMobi)') {
set $is_mobile 'mobile.';
}
set $do_not_cache 0;
## GET メソッド以外はキャッシュを作成しない
if ($request_method != GET) {
set $do_not_cache 1;
}
if ($query_string != "") {
set $do_not_cache 1;
}
## キャッシュして欲しくないファイルは除外
if ($request_uri ~* '/(wp-admin/|wp-login.php|wp-cron.php|xmlrpc.php|wp-json/|??feed|wp-json|sitemap.xml)') {
set $do_not_cache 1;
}
## ログイン済みのユーザー等、Cookie を持っていたらキャッシュを使わない
if ($http_cookie ~* 'comment_author|wordpress_[a-f0-9]+|wp-postpass|wordpress_no_cache|wordpress_logged_in') {
set $do_not_cache 1;
}
## 画像ファイル等はブラウザキャッシュを効かせる (60日)
location ~* .(jpg|jpeg|gif|png|css|js|swf|ico|pdf|svg|eot|ttf|woff)$ {
expires 60d;
add_header Cache-Control "public, no-transform";
access_log off;
}
## リクエストは index.php に投げる
location / {
try_files $uri $uri/ /index.php?$args;
}
## NginxとPHP-FPMはソケットで繋ぐ
## HTTPステータスコードによって各キャッシュの有効期限を制御する
location ~ .php {
try_files $uri /index.php;
include fastcgi_params;
fastcgi_pass unix:/data/data/com.termux/files/usr/var/run/php-fpm.sock;
fastcgi_param SCRIPT_FILENAME /data/data/com.termux/files/home/htdocs_nginx$fastcgi_script_name;
fastcgi_no_cache $do_not_cache;
fastcgi_cache_bypass $do_not_cache;
fastcgi_cache $keys_zone;
fastcgi_cache_key $is_mobile$scheme://$host$request_uri;
fastcgi_cache_valid 200 5m;
fastcgi_cache_valid 301 302 1h;
fastcgi_cache_valid 404 1m;
fastcgi_cache_valid any 1s;
fastcgi_hide_header X-Powered-By;
}
add_header.conf は以下です。
add_header Strict-Transport-Security "max-age=15552000";
add_header X-XSS-Protection "1; mode=block";
add_header X-Frame-Options SAMEORIGIN;
add_header X-Content-Type-Options nosniff;
add_header Content-Security-Policy "default-src * 'self' data: 'unsafe-inline' 'unsafe-eval' ;";
add_header Referrer-Policy strict-origin always;
add_header Permissions-Policy "fullscreen=() geolocation=()";
add_header X-hacker "Hello. :-)";
PHPの設定
WordPressを動かすなら、少しPHPの上限を上げておくほうが無難です。termuxパッケージのPHPは、デフォルトファイルがないので、php.iniは以下に作ります。
vi /data/data/com.termux/files/usr/lib/php.ini
[PHP]
upload_max_filesize = 64M
post_max_size = 64M
memory_limit = 128M
[mail function]
sendmail_path = "/data/data/com.termux/files/usr/bin/msmtp -C /data/data/com.termux/files/home/.msmtprc -t"
iniで指定してある、phpからのメール送信設定は、msmtpを使っています。これは以下を参照。
Termuxからメールを送れるようにするには?
https://hack.gpl.jp/2020/09/30/termux-smtp-client/
NGINX+php-fpmの動作確認
たくさんインクルードファイルがあって、わかり辛いかもですね。うまく動作しているか動作確認です。
sudo nginx
root化してある場合は、nginxはroot で動作させないとポート80,443にバインドできません。1024以上であればtermuxの一般ユーザで起動させます。
起動時に何かエラーメッセージが出たらその対応をしていきます。
mariaDBの設定
冒頭でmariaDBのパッケージはインストールしています。ここでは初期設定をします。基本的には以下でいけるはずです。
Termux Wiki : MariaDB
https://wiki.termux.com/wiki/MariaDB
mysqlに接続するコマンドは、リモートからではなくtermuxのスマホ本体から行ってください。リモートからだと、権限がらみでtermuxユーザでmysql接続、use mysql; ができません。
mariadb を起動します。
$ mysqld_safe &
以下はリモートからではなくtermuxのスマホ本体から行ってください。
mysql -u $(whoami)
リモートからDB Toolを使いたいので権限をつけておきます。リモートホストIPや、passwordなどは程よく読み替えてください。
use mysql;
set password for 'root'@'localhost' = password('YOUR_ROOT_PASSWORD_HERE');
GRANT ALL PRIVILEGES ON *.* TO 'root'@'192.168.1.%' IDENTIFIED BY 'YOUR_ROOT_PASSWORD_HERE';
flush privileges;
quit;
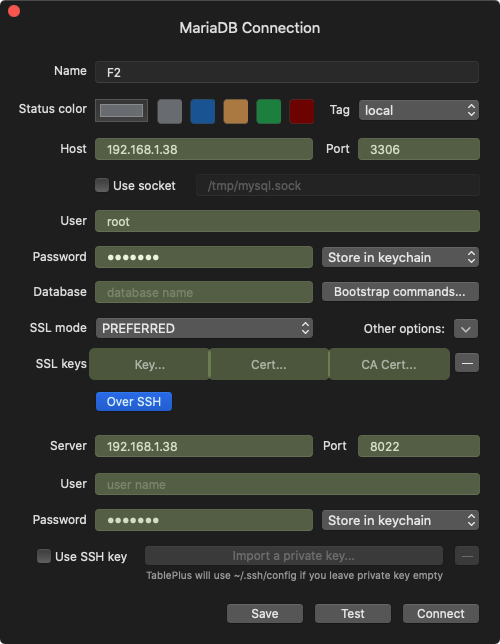
リモートのGUIツールから接続テストをしておきます。以下は、macのTablePlusというツールの画面です。
termuxのsshユーザー名はなんでも良いです。ここでは無指定です。
あと、デフォルトのcharacter-setを指定しておきたい場合は以下のようにします。
vi /data/data/com.termux/files/usr/etc/my.cnf.d/server.cnf
$ cd
[client]
default-character-set = utf8mb4
[mysqld]
character-set-server = utf8mb4
utf8mb4は文字を1〜4byteで取り扱うので、こっちがよろしいかと。
mariadbを再起動しておきます。
$ ps axu | grep mariadb
※PIDを確認
$ kill 30563
$ mysqld_safe&
WordPressを動かしてみる
ほどよくDBを作成して、WEB ROOTにWordpressを展開します。
$ cd
$ wget https://ja.wordpress.org/wordpress-5.7.1-ja.zip
$ unzip wordpress-5.7.1-ja.zip
$ mv wordpress/* htdocs_nginx/
〜省略〜
以下、省略。PHP8環境でのWordPress動作確認は何か気がつけばネタにしたいと思います。
まとめ
今回、なんとなくわかったのは以下となります。
・現状の設定だとコメント投稿がうまく動作しない
・ジェットパックのいいね も動く時と動かない時がある
・TermuxのPHPパッケージが8になっていた
・WordPressがPHP8で問題ないか確認する
・とりあえず、wp5.7.1でプラグインが何もない状態であれば動いているように見える
・今、使っているプラグインやテーマを全部突っ込んでみて確認してみる
あとがき
サーバ設定とか、ほんとダルいですねー! 最近はインスタンスも1から作る機会なんてだいぶ減ってきているんで、こういう設定とかめんどくさいなーって感じました。AWSもGCCも、ずいぶん楽できる環境が整っているからそう感じるわけで。なんでもリモートできる、良い時代ですね。
著者にメッセージ
間違いのご指摘など、コメントじゃなくて、個人的にやりとりしたい場合はこちらからどうぞ。お返事が遅くなるときもありますが、ご了承を。