静的ページでミラーサイト作りたいな!
WordPressからHTML作るやつですね!


GitPagesとかNetlifyとかでブログ運用できるからね
コメントとかメール送信とかは?

ここんところ、WordPressから静的なHTMLを吐き出して運用するにはどうしたらいいかっていう事を研究していました。このブログは、現在スマホのPixel3やUmidigiF2で作られていますが、静的なHTMLページにできたら、かなり処理負荷が減り、またセキュアな運用ができるので実現してみたいなと思っています。
WordPressは設計が古い、王道のWEB-DBアプリ
WordPressは最初のバージョン1.xがリリースされてもうすぐ20年になろうとしています。付き合いは古く1.xと2.xの変わり目あたりからWordPressをいろんな用途で使っていました。基本的な設計は今も変わっておらず、WEB-DBアプリケーションの位置づけです。
WorePressは、アクセスされる側(フロントと俗にいいます)にPHPがあり、記事の実態や設定などは裏方(俗にバックエンドといいます)でMySQLデータベースが処理する王道なWEB-DBアプリです。図では以下のようになります。
PHP処理時間や、データベース処理時間をなくせば劇的に速くなります。今テストで2つのサーバに静的なHTMLを出していますので、記事の後半で視覚的に評価してみます。
静的なHTMLを吐き出すとどんなメリット・デメリットが?
WordPressがこの構成をしているのは、動的に処理ができるからです。記事の検索や各種プラグイン処理、コメント処理、メール送信機能などです。たとえば、この記事には「目次」がありますが、これは「LuckyWP Table of Contents」というプラグインが自動的に挿入してくれています。こういう固定表示系のプラグインは静的なHTMLを吐き出しても問題ありません。しかし、コンタクトフォーム 7などメール送信系やコメント部分、あるいは検索系は静的なHTMLでは実現できません。
普通にブログを書いて、コメントはあきらめ、PingBack(もう今はその恩恵もあまりない機能)やメール送信、その他動的に生成される機能を無視すれば、WordPressが出す静的HTMLで十分なんじゃないかなと思ったりします。
どうやって静的なHTMLを取得するか?
前置きが長くなりましたが、どうやって実現するかです。クライアント側でwgetコマンドなどを使い取得する方法や、WordPress本体側(プラグインを使って)から取得する方法の2つに大別されます。今のところ、プラグインを使ってHTMLを吐き出す方法が良さそうかなと思っています。実際に試して評価したのは以下2つです。
Simply Static
https://ja.wordpress.org/plugins/simply-static/
もう一つはこちら。
Export WP Page to Static HTML/CSS
https://wordpress.org/plugins/export-wp-page-to-static-html/
両方とも、Pro版があります。今のところ、後者の「Export WP Page to Static HTML/CSS Pro」は現時点の最新がver1.0.4ですがバグがあり正常に取得できません。またスラッグ にマルチバイト文字列があるとファイル生成時にURLエンコードされたファイル名で保存されてしまいます。(リンクされず404になる)この問題はSimply Staticでもありますが、英数字スラッグ であればSimply Staticでは問題ありません。もう少し様子を見て、良さそうならSimply StaticのPro版を検討しようかなと思っています。こちらはGit連携があるようで、完全に静的HTMLを他のWEB領域にデプロイすることができそうです。
Simply StaticのGitHub統合
https://patrickposner.dev/docs/simply-static/github/
静的ファイルをGitHub Pagesに出してみた
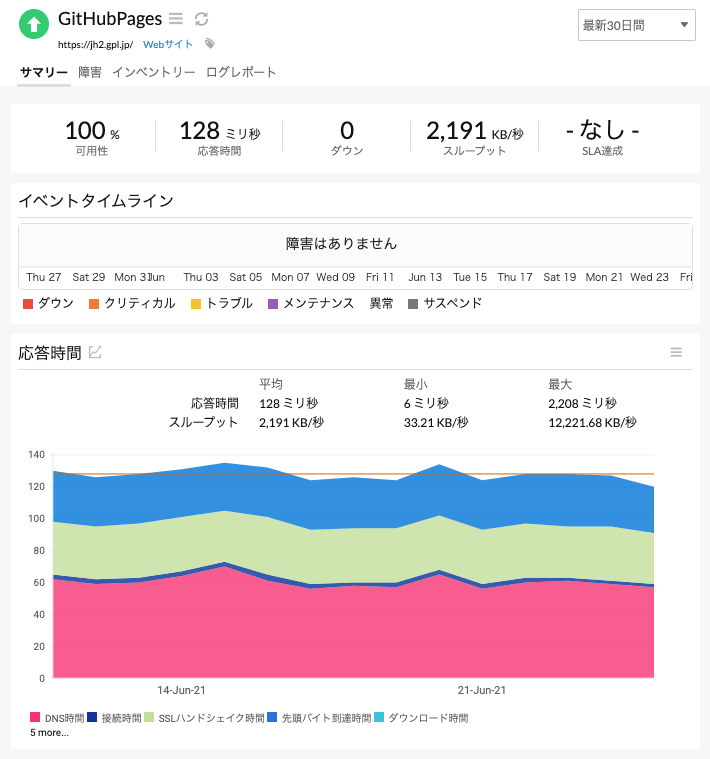
このブログを微調整した開発サイトから、Simply Staticを使い静的なHTMLを出力しGitHub Pagesにコミットしてみました。ドメインは独自ドメインにマッピングしてあります。SSLも自動ですので便利。
Github Pagesミラーサイト
https://jh2.gpl.jp/
こちらの応答時間はsite24x7の監視で以下のようです。

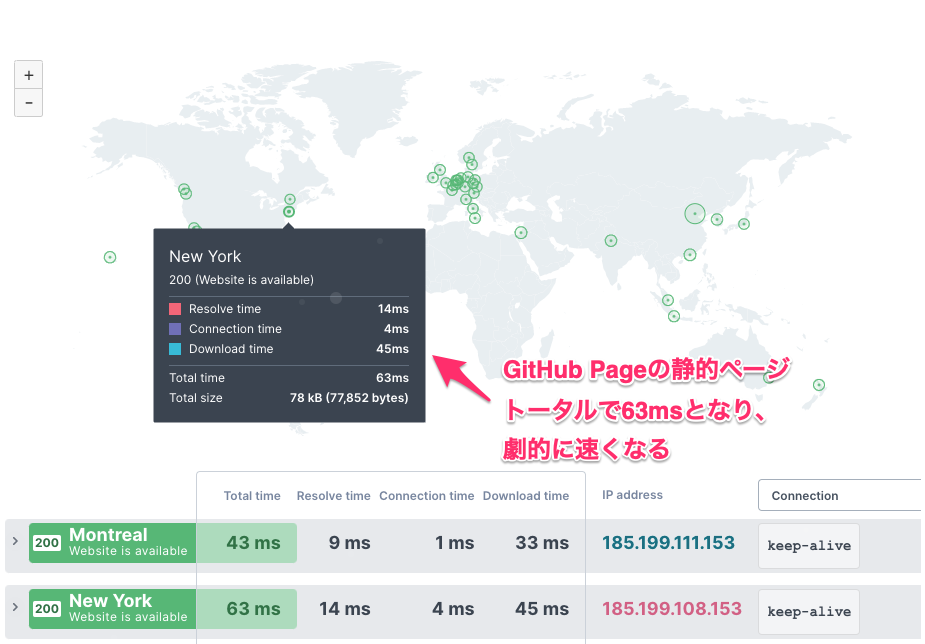
東京観測地点からの平均値は128ms です。速いですね。
静的ファイルをNetlifyに出してみた
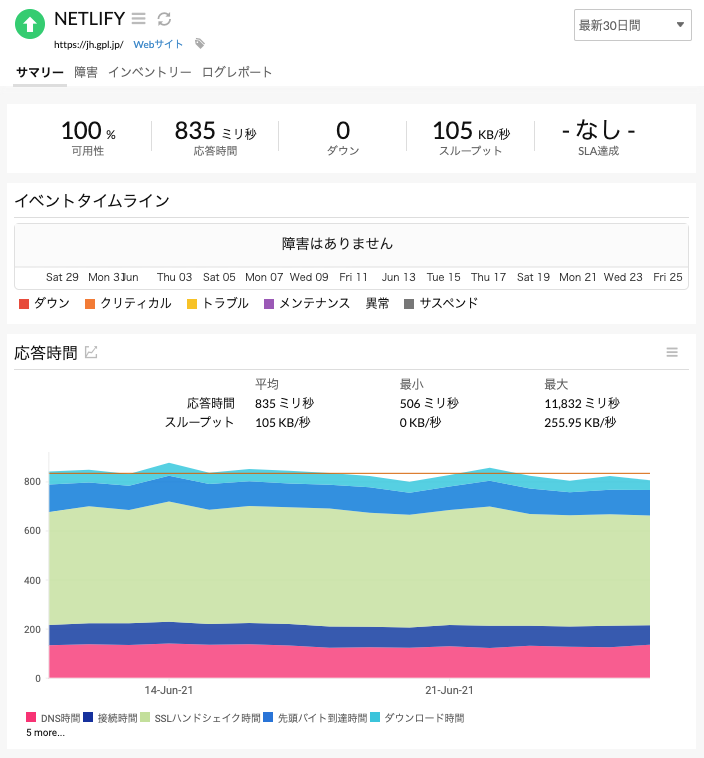
GithubPagesのリポジトリにコミットすると、Netlifyにもデプロイされるようにしています。こちらも、ドメインは独自ドメインにマッピングしてあります。SSLも自動ですので便利ですね。
Netlify (ねっとりふぁい)ミラーサイト
https://jh.gpl.jp/
世界にはいろんな静的サイトホスティングがありますが、このNetlifyは無償でも使える有名なところです。こちらの応答時間はsite24x7の監視で以下のようです。

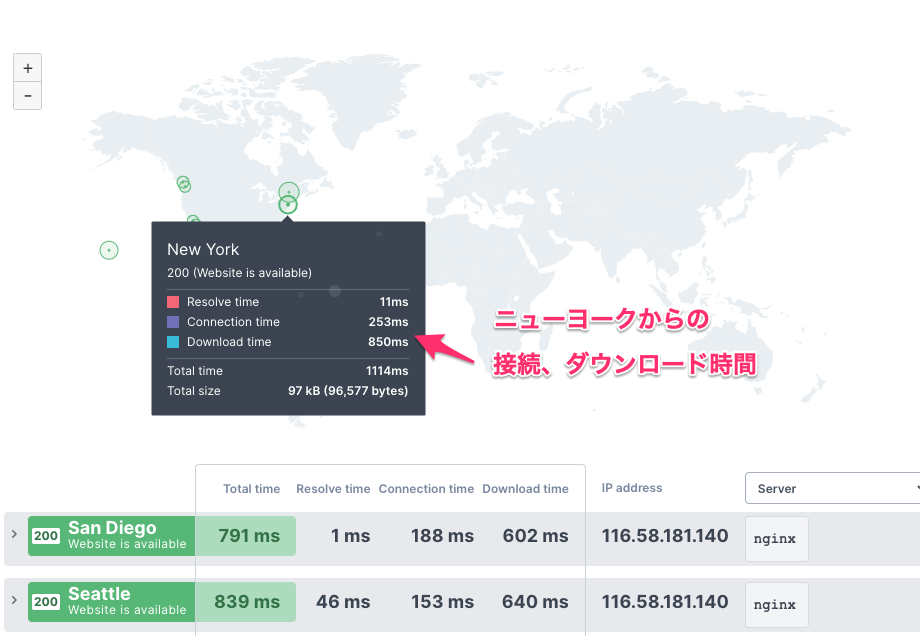
Netlifyの方は、東京から平均835ms です。Github Pagesのほうが速いですね。
比較のため、スマホサーバからの応答時間も
スマホサーバ、WordPress+NGINX+php7.4.x+mariadbでの応答も比較のため出しておきます。これは、KeyCDNを使ったりキャッシュを調整したりいろいろチューニングしています。
Pixel3 スマホサーバ
https://hack.gpl.jp/
WordPress+NGINX+php7.4.x+mariadb KeyCDN
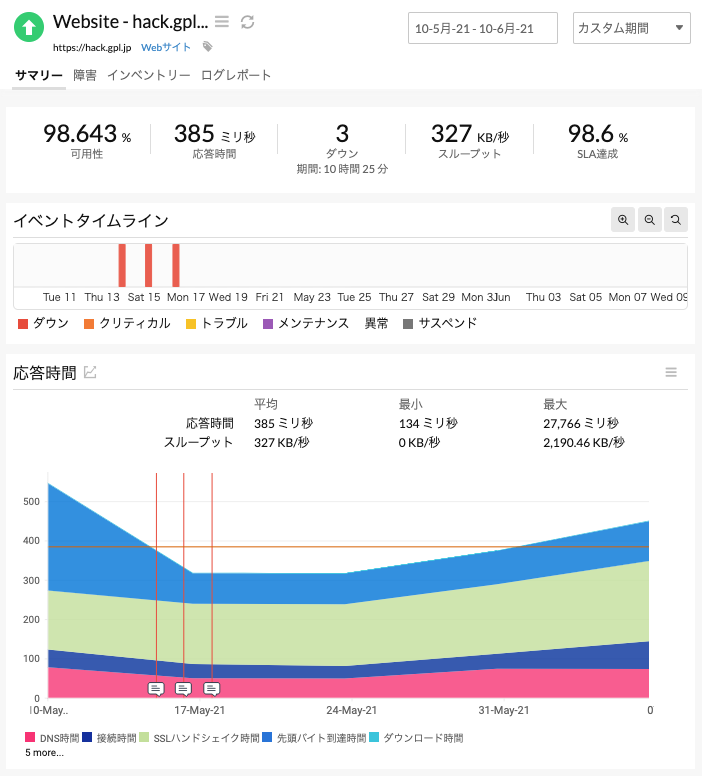
site24x7の監視で以下のようです。

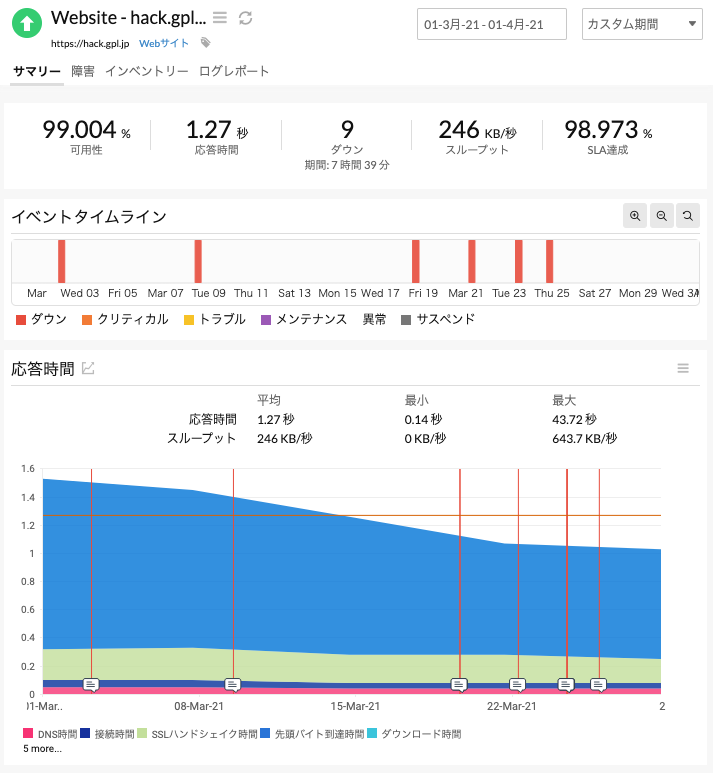
東京観測地点からは、平均385msです。ちなみに、KeyCDNを経由する前は以下のようです。

平均1.27秒なんでかなり遅いですね。KeyCDNの効果は劇的です。でも1ヶ月に1000円弱かかるんですよね。
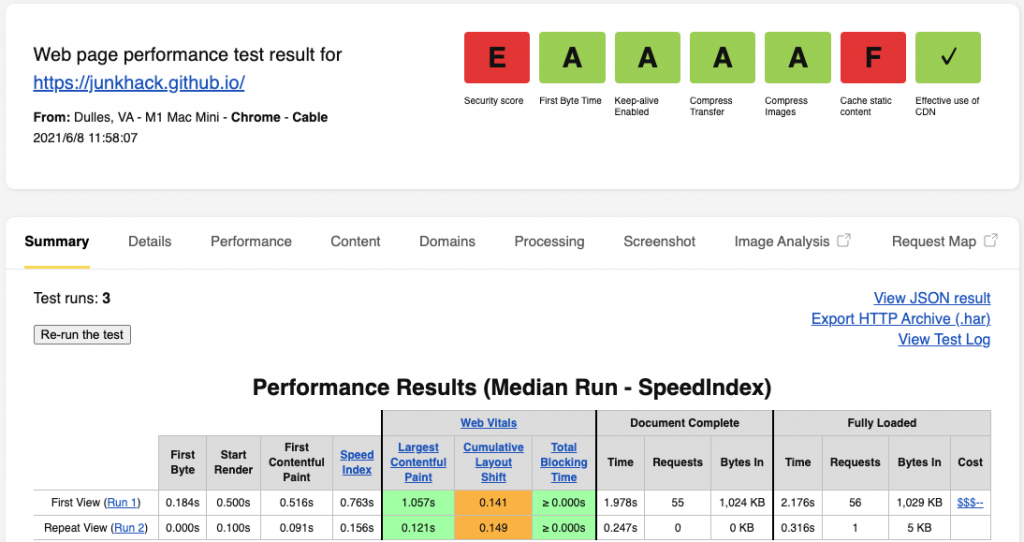
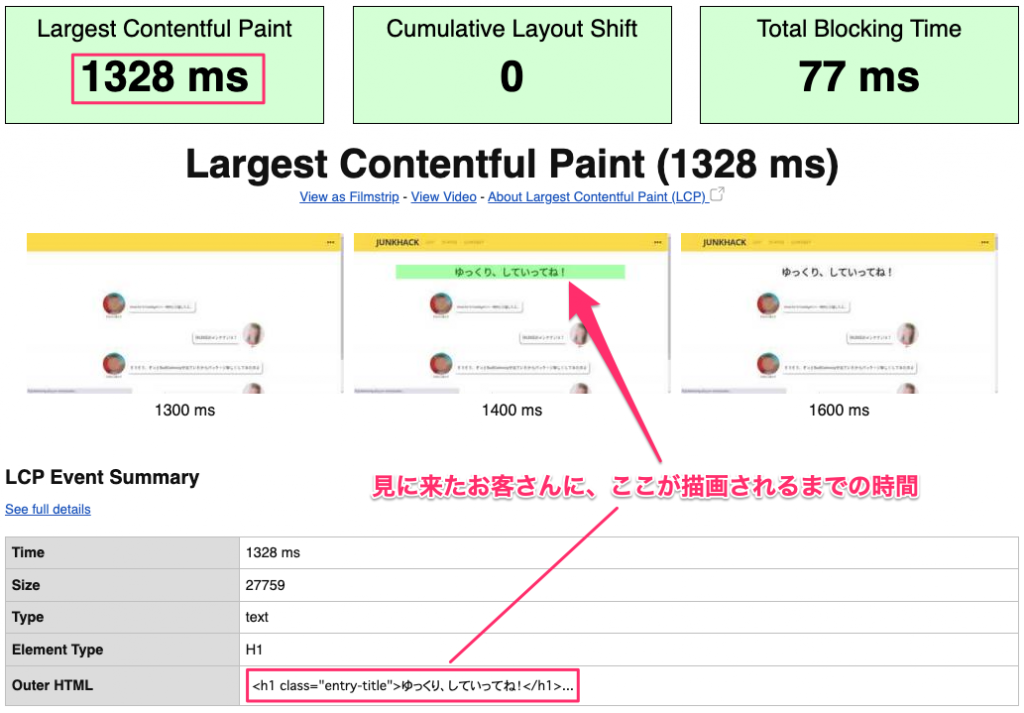
また、これ以外にもLargest Contentful Paint(LCP)という指標があり、簡単に言えばユーザーがそのページにアクセスしたとき、一番大きな画像またはテキストブロックが描画される時間です。具体的にウチのブログの場合は、以下がそれです。

これも、KeyCDNを使うと1.3秒くらいまで縮まりますが、使わないと4秒くらいかかってしまいます。しかし静的HTMLサイトなら、時間帯にもよりますが1秒から1秒弱くらいになります。
WordPress構成のサイトだと、いろいろチューニングしないとこのくらいの速度にはなりません。結構面倒で、CDNを契約するとそれなりにコストがかかります。月間1万ページビューくらいのブログでも1000円くらいはCDNに持っていかれます。何も意識しなくても、静的HTMLページだとそれより速いですからね。しかも、GitHub Pagesや、Netlifyを使えば無料の範囲で実現できます。
まとめ
今回、なんとなくわかったのは以下となります。
・静的HTMLファイルだけで運用してみる価値は十分にあるが、迷う
・とりあえずミラーサイト的な位置づけで実験運用
・静的HTMLにした場合、検索、メール、コメント、Feedをどうするか?
・逆にそれ以外はほぼ、WordPressの動的機能を使う必要性は感じない
・全記事、スラッグ を英語にするにはどうしたら?自動変換してくれるプラグインとか?
あとがき
ほんとWordPressって手間がかかりますね。こういうのが面倒なんで、アーキテクチャーがオワコンとか言われているんです。
しかし、WordPress がnode.jsで動作して、設計も一新される時がいつかくるかもしれません。新しいものが必ずしも良いとは限りませんが、確実にアーキテクトは変化していきますので、何が最適なのかはいろいろ実験して手法を知っておくことが大切だなと思っています。チューニング次第では、apacheもnginxに近づけますし(面倒ですが)、WordPressも静的サイトに近づけることは可能です。まぁでも、実際は楽でセキュアなのが良いですよね。今時、sendmailなんて使いませんし、WEBサーバはnginxが主流です。
仕事では、あまり実験できないので趣味の範囲でいろいろ実験しておいて使えそうだなと思った手法は実際に仕事にフィードバックしていきたいですね。月〜金で仕事でmac使って、土日もほとんど同じような事をやっていますので、この業界が好きなんでしょうね。というか、オタクなだけですが。。。
ネットとPCと通販があれば、場所はどこでも生きていけそうです。ログハウスとか、手作りしながら、ブログ、Youtubeで配信する生活に憧れます。
著者にメッセージ
間違いのご指摘など、コメントじゃなくて、個人的にやりとりしたい場合はこちらからどうぞ。お返事が遅くなるときもありますが、ご了承を。