結局、Rapid START CDNは登録したけどもうまく反映できず、諦めました。手順通りにやっても、CNAMEを切り替え後に Error 503 Backend Error になるんですよね。結局、フェイスブックの問い合わせにもお返事がなかったので原因を追求することが難しくなりました。
ということで、CDNはとりあえず諦めようかなと思いますが、Jetpack をまだ入れて試していませんでした。Jetpackには、ワードプレスが提供しているCDNが使えるようになります。説明は以下にあります。
Site Accelerator
JetpackのSite Acceleratorは、Jetpackが画像を最適化し、サーバーのグローバルネットワークから画像と静的ファイル(CSSやJavaScriptなど)を提供できるようにすることで、ページの読み込みを高速化します。
あと、Jetpackを入れるメリットとしては、WordPressのローカルアプリで、Macから投稿するときのブログ投稿ツールが使えるようになります。最近はこれを使っていたので、今後もこれを使おうとする場合は、Jetpackを入れないとだめなようです。

まぁ、違う投稿ツールを使えばいいんですが、慣れているんでこっちで出来れば良いかなと。CDNも使えるしね。
以前検討した時は、Jetpackを入れると遅くなるっていうことがわかり外しましたが、あれはネット回線もサーバマシンも高速であったため、CDN使わなくても速かったからです。今度は、スマホサーバで動かしているし、回線もIPv4を使っているので、以前より速くありません。ちなみに、今はInterLink の PPoEのIP1固定を検討中で使っています。これは逆引きドメインを設定できるので良いなーと。またそれは別に紹介するとします。
ではJetpackを入れてみましょう。しかし、ClassicPressでは動作しないので、WordPress最新を入れる必要があります。面倒ですが入れ直して、Jetpackプラグイン設定。一応、同条件で計測しておきました。
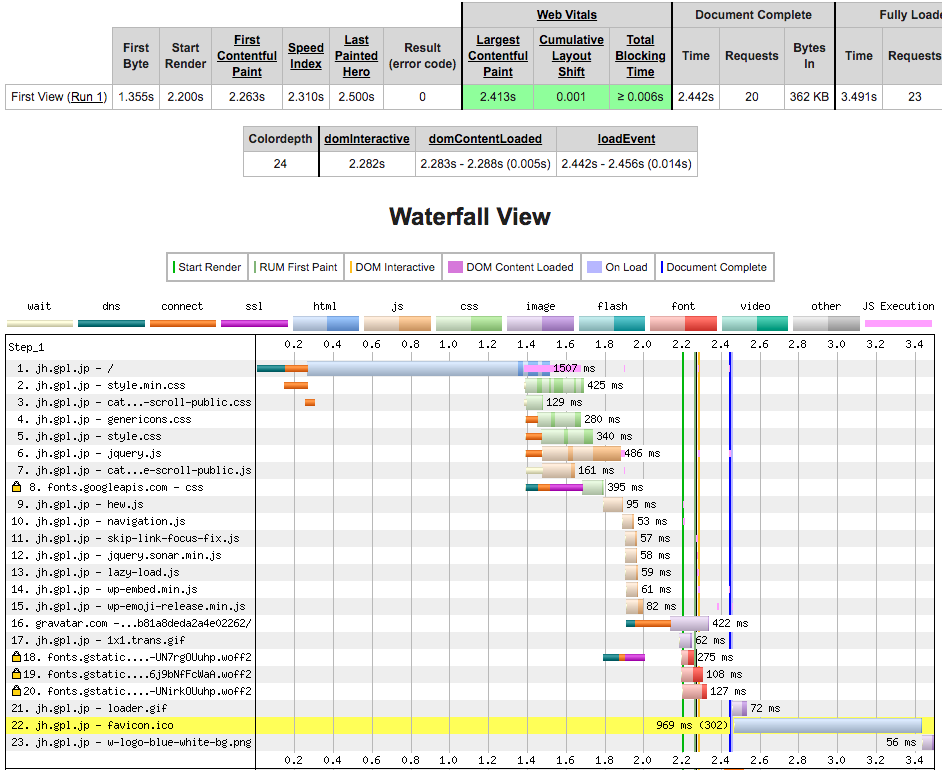
・Jetpackを入れる前のWordPress

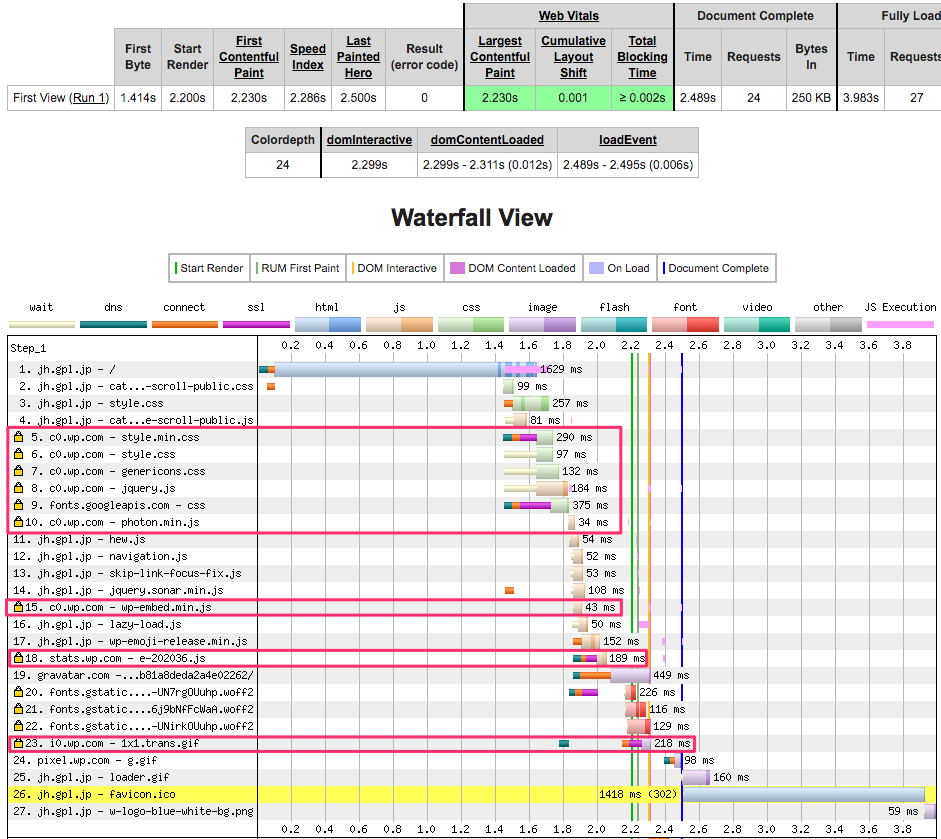
・Jetpackを導入直後のWordPress

囲ってある部分が、Jetpackで変化があった部分ですが、レンダリング開始秒までは、Jetpack使用後もさほど代わりがありません。まだこの時は、最初のindex相当の部分は、CDN上ではないようです。JetpackでCDNになるのは、WordPress 共通で使うjquery.jsだったりの部分です。
※追記 ファーストアクセスの部分(上記でいえば、index相当の部分)は仕組み上CDNからのアクセスにはならないと思います。

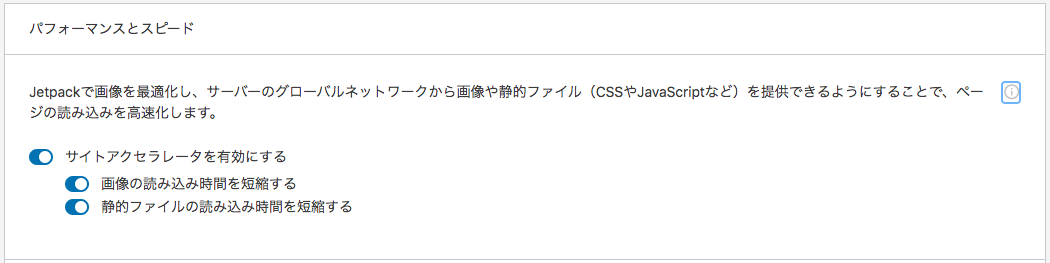
設定はこのようにしています。もうちょっと様子見してみますか。あー、なんで画像が計測結果に出てないかわかりました!

上記2つの計測結果には、画像がまだエリア内に表示されていないので表示されなかったみたいです。
違うページを計測してみたら、以下のように画像URLが変わっていました。
https://i0.wp.com/jh.gpl.jp/wp-content/uploads/2020/08/e8b2bce3828ae4bb98e38191e3819fe794bbe5838f_2020_08_24_1_04.png?resize=496%2C1080あーなるほどね。とりあえず、Jetpack入れて様子見してみます。
WPのcdnから配信された画像データと、オリジナルのファイルサイズを比較してみると以下のように半分くらいになっています。
$ ll
::
-rw-r--r--@ 1 junkhack staff 776994 9 5 21:20 org.png
-rw-r--r--@ 1 junkhack staff 281594 9 5 21:19 wpcdn.png綺麗な画像で見せたい場合は、CDNから配信しないのがいいですね。ここで見せる画像なんかは、特にこだわりはないので問題ありませんが。